Your How to make a header not faded images are ready. How to make a header not faded are a topic that is being searched for and liked by netizens now. You can Get the How to make a header not faded files here. Find and Download all free vectors.
If you’re searching for how to make a header not faded images information linked to the how to make a header not faded interest, you have come to the ideal blog. Our site always provides you with suggestions for downloading the maximum quality video and picture content, please kindly hunt and locate more enlightening video articles and images that match your interests.
How To Make A Header Not Faded. On the Header and Footer toolbar deselect Link to Previous. Function toggleHeade0Ive answered recently for very similar question. My code so far. Please feel free to email me at.

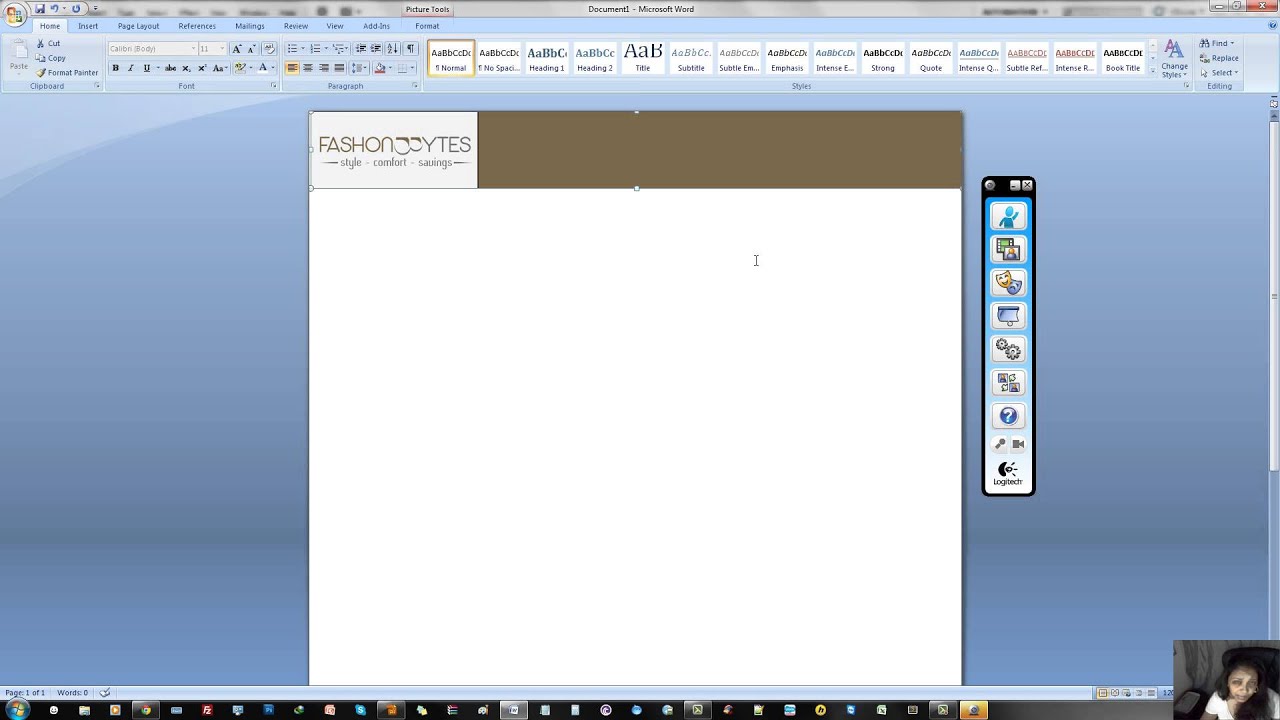
Marked as answer by Tony Chen CHN Tuesday December 13. Videos you watch may be added to the TVs watch history and influence TV recommendations. How do I make a header less transparent. Insert a Header with the Build-In template Title and then insert a Clip Art in the header area. What Im trying to do is make the top header of my website disappear when the user scrolls down and reappear when they scroll to the top of the page. Header color will always look dimmed as in the figure below.
If your concern is not your web site but rather your pdf imagery try eliminating the header in Word and simply putting the graphic at the top of the page under the normal header position.
If you go into the header rest of the body text will look little faded. Publish the header as you normally would. Scroll back up to remove the sticky effect. Shape in page header is active. In the Header and Footer Tools Design Section and select different first page then create your header in the first page and it wont copy to the rest. Doing so will open the Header options.
Source: quora.com
Please feel free to email me at. On the Header and Footer toolbar deselect Link to Previous. If you set the same color for the shape in page header and the shape background set as page background both are displayed in different colors. Plumbing and Check if this helps you jQuery var lastScrollTop 0. Header color will always look dimmed as in the figure below.

Windowscrollfunctionevent toggleHeader. On Scroll Sticky Header The header will stick to the top when you reach its scroll position. Scroll back up to remove the sticky effect. In our example well click the Header command. Scroll back up to remove the sticky effect.
 Source: superuser.com
Source: superuser.com
Move slowly from the bottom of your head sweeping the clippers upward as if you were scooping ice cream. Videos you watch may be added to the TVs watch history and influence TV recommendations. Please feel free to email me at. Move slowly from the bottom of your head sweeping the clippers upward as if you were scooping ice cream. Create multiple headersfooters using section breaks Place cursor at beginning of page where you want the headers.
 Source: superuser.com
Source: superuser.com
Right-click the orange graph object and choose Format Object to adjust transparency. Move slowly from the bottom of your head sweeping the clippers upward as if you were scooping ice creamViews. In the Header and Footer Tools Design Section and select different first page then create your header in the first page and it wont copy to the rest. Then you can see the anchors for each logo. If playback doesnt begin shortly try restarting your device.
 Source: wikihow.com
Source: wikihow.com
Its a blue app with a white W on it. We can achieve this kind of effect by using an external library like Headroomjs but were going to learn the mechanics of whats underneath byEstimated Reading Time. Windowscrollfunctionevent toggleHeader. You could try this to start again you might not need all the selectors but youll have to experimentmain-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile position. Headers and footers will look correctly in Print Preview Backstage view which you can activate by.
 Source: pinterest.com
Source: pinterest.com
On Scroll Sticky Header The header will stick to the top when you reach its scroll position. The header or footer will appear. When the user is scrolling to see more content is an excellent compromise. Right-click the orange graph object and choose Format Object to adjust transparency. Scroll back up to remove the sticky effect.
Source: social.technet.microsoft.com
You can hover over each icon to see its name Change the existing header or footer or create a new one for this section. To give yourself a fade start with a low-numbered guard on your electric clippers like a 2 and cut a row of hair all the way around your head. A sticky header that disappears from view when not needed ie. My code so far. Scroll back up to remove the sticky effect.
Source: quora.com
We can achieve this kind of effect by using an external library like Headroomjs but were going to learn the mechanics of whats underneath byEstimated Reading Time. Marked as answer by Tony Chen CHN Tuesday December 13. On the Header and Footer toolbar deselect Link to Previous. Drag the anchor to the paragraph its supposed to be beside then the logo will move with the paragraph. Scroll back up to remove the sticky effect.
 Source: datanumen.com
Source: datanumen.com
How do I make the header not faded in Word. On Scroll Sticky Header The header will stick to the top when you reach its scroll position. If you set the same color for the shape in page header and the shape background set as page background both are displayed in different colors. If st lastScrollTBest answer 5I allways use jQuerys scrollTop for these actions. Shape in page background is active.
 Source: library.illinois.edu
Source: library.illinois.edu
What Im trying to do is make the top header of my website disappear when the user scrolls down and reappear when they scroll to the top of the page. We can achieve this kind of effect by using an external library like Headroomjs but were going to learn the mechanics of whats underneath byEstimated Reading Time. It is just to differentiate between the body text and the header. You could try this to start again you might not need all the selectors but youll have to experimentmain-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile position. Insert a Header with the Build-In template Title and then insert a Clip Art in the header area.
 Source: turfnet.com
Source: turfnet.com
Word automatically makes the same changes to the headers or footers for all subsequent sections. In our example well click the Header command. Insert a Header with the Build-In template Title and then insert a Clip Art in the header area. A sticky header that disappears from view when not needed ie. If your concern is not your web site but rather your pdf imagery try eliminating the header in Word and simply putting the graphic at the top of the page under the normal header position.
 Source: turfnet.com
Source: turfnet.com
The header or footer will appear. Function toggleHeade0Ive answered recently for very similar question. Drag the anchor to the paragraph its supposed to be beside then the logo will move with the paragraph. To give yourself a fade start with a low-numbered guard on your electric clippers like a 2 and cut a row of hair all the way around your head. The header or footer will appear.
 Source: turfnet.com
Source: turfnet.com
Create a header the same way you usually do dont forget that it needs to be sticky. Publish the header as you normally would55 24Estimated Reading Time. 3 minsIn Microsoft Word how can I have a different header or httpskbiuedudaiav If necessary move to the header or footer you want to change. Scroll back up to remove the sticky effect. It is just to differentiate between the body text and the header.
 Source: addbalance.com
Source: addbalance.com
Publish the header as you normally would. Windowscrollfunction var st thisscrollTop. Marked as answer by Tony Chen CHN Tuesday December 13. FixedRelated searches for how to make a header not fadedhow to make footer not fadehow to stop header from fadingword make header not fadehow to create a headerhow to delete the header in wordhow to change header for different pagesremove header word 2013multiple headers in word 2013Pagination12345NextSee more 2021 Microsoft Privacy and CookiesLegalAdvertiseHelpFeedbackAllPast 24 hoursPast weekPast monthPast year. How do I make the header not faded in Word.
 Source: youtube.com
Source: youtube.com
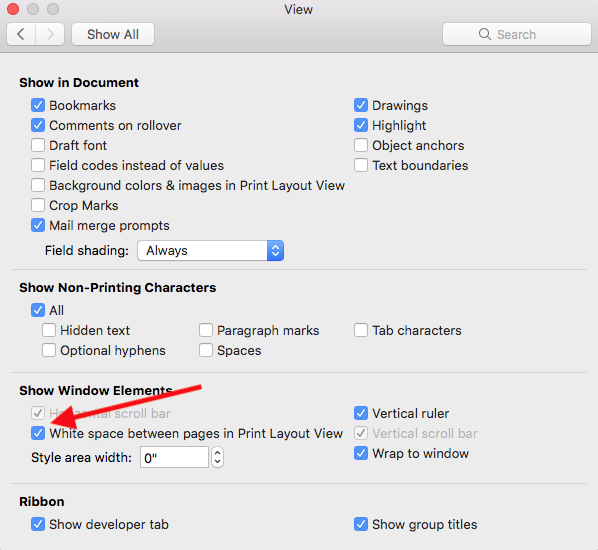
If necessary move to the header or footer you want to change. To give yourself a fade start with a low-numbered guard on your electric clippers like a 2 and cut a row of hair all the way around your head. Videos you watch may be added to the TVs watch history and influence TV recommendations. The screenshot is for your reference. Publish the header as you normally would55 24Estimated Reading Time.
 Source: superuser.com
Source: superuser.com
To give yourself a fade start with a low-numbered guard on your electric clippers like a 2 and cut a row of hair all the way around your head. When the user is scrolling to see more content is an excellent compromise. If you set the same color for the shape in page header and the shape background set as page background both are displayed in different colors. Windowscrollfunction var st thisscrollTop. Plumbing and Check if this helps you jQuery var lastScrollTop 0.
Source: quora.com
The screenshot is for your reference. Some text to enable scrolling. How to Give Yourself a Fade. Insert a Header with the Build-In template Title and then insert a Clip Art in the header area. When the user is scrolling to see more content is an excellent compromise.

Shape in page background is active. Plumbing and Check if this helps you jQuery var lastScrollTop 0. The screenshot is for your reference. Article Summary X. The header or footer will appear.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title how to make a header not faded by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.







